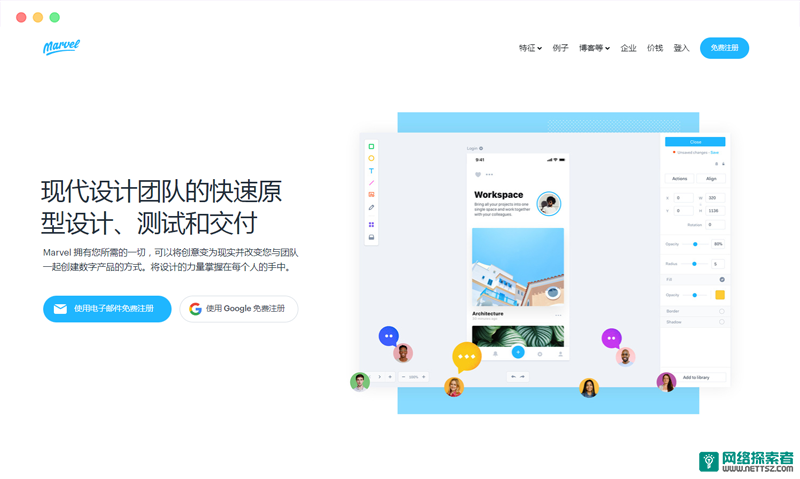
随时随地设计任何东西
直接从浏览器为任何设备创建漂亮的线框图、模型、网站或应用程序原型。从 Sketch 同步设计,上传图像或直接在设计工具中构建模型,数以百万计的资产、库存照片和图标触手可及。
重塑呈现设计作品的方式
静态设计、幻灯片和电子邮件附件的时代已经结束。通过展示交互式 Marvel 原型来改变共享工作的方式。用户旅程和网站层次结构可能很难解释,Marvel 通过向观众展示真实的互动来消除复杂性。
设计规范,自动化
使用 Handoff 工具优化设计到开发流程。只需单击一下,就可以立即下载资产并为原型生成 CSS、Swift 和 Android XML 代码,并与最近的设计更改保持同步。
创建逼真的原型,无需代码
在不到 5 分钟的时间内,将设计模型转换为交互式的在线原型,而无需编写任何代码。只需拉入由Marvel 的设计工具制成的屏幕,或上传你自己的图像,并根据需要添加热点、交互和图层。
随时随地分享和展示
为你的模型快速共享 URL 和嵌入代码意味着可以立即开始获得可操作的反馈。与重要的人(无论是开发人员、客户还是利益相关者)快速共享你的 Web 和移动原型。
立即将设计转化为代码、规范和资产
Marvel的设计移交工具结束了手动设计文档、PDF 和红线。现在,设计师开发人员交接所需的只是一个 URL。Handoff 会立即为 Marvel 或 Sketch 中的设计生成 CSS、Swift 和 Android XML,从而缩短从设计到开发过程的时间。
始终与最新的设计更改同步
使用 Marvel,你的所有工作都会实时更新。Collaborator 的设计更改会自动同步,因此在 UI 移交工具中生成的所有代码、规范和资产将始终是最新且正确的版本。
将代码导出为 CSS、Swift 和 Android XML
无论你是在 Sketch 中还是在 Marvel 设计工具中设计模型,都可以生成将原型从设计到开发所需的代码。只需单击一下,就可以为你的原型下载资源并复制 CSS、Swift 和 Android XML 代码。
适用于任何设备的线框图
在几分钟内将任何设备、iPhone、iPad、Android 和台式机的想法变成线框图。非常适合设计过程的早期阶段。
拖放线框模板
Marvel为每台设备设计了数百个简单的线框资源,全部存储在直观的线框工具中。所有资产都包含在 Marvel 中,无需附加组件。